Самое ценное, что есть у любого сайта – его посетители. Чем больше у сайта посетителей и чем больше они проводят там времени, тем больше зарабатывает владелец сайта. И тем больше у него ресурсов и мотивации наполнять сайт новой полезной информацией. Так это работает, и поэтому необходимо уделять удобству ваших посетителей не меньше сил и времени, чем увеличению доходов от рекламы.
Помимо собственных возможностей a/b тестирований, в этом году мы начали активно использовать инструмент от Яндекса – Вариокуб. В базовой версии инструмент бесплатен для вебмастеров. Самое важное, что позволяет сделать Вариокуб – принять верные решения о развитии вашего проекта на основе реальных данных. Что немаловажно, можно учитывать влияние не только на доходность, но и на пользовательские метрики. Опытом работы с этим продуктом мы и хотим с вами поделиться.
Немного истории
Впервые Вариокуб был анонсирован на конференции «Матемаркетинг» в конце 2022 года и в той версии был предназначен для проведения a/b тестов разных вариантов посадочной страницы или элементов на ней (к примеру кнопки «Заказать»). Одним из преимуществ для рынка являлось его работа в связке с Яндекс Метрикой и несложная схема настройки экспериментов.
В середине 2023 Вариокуб доработали для задач Вебмастеров по монетизации сайтов, и стало возможным тестировать разные форматы и размеры блоков РСЯ, попутно учитывая и пользовательские метрики.
Кому будет полезно
Если рассматривать Вариокуб как инструмент улучшения монетизации сайта, то:
- Издателям, у которых есть технические ресурсы (специалисты) для проведения тестирований
- Технологическим компаниям, которые предоставляют услуги по монетизации сайтов
А также всем, кого интересует максимальная доходность рекламных блоков и кому при этом небезразлична их аудитория. На самом деле настройка экспериментов задача довольно простая, поэтому продукт будет полезен и небольшим издателям, которые всем занимаются самостоятельно.
Стоит также учитывать, что если у вас трафика пока немного – проводить эксперименты не всегда лучшая идея, так как при малом количестве трафика есть большая вероятность не получить статистически значимый результат (т.е. нет гарантии, что он в ближайшее время не изменится). Также не стоит забывать про обучение блока, для этого тоже необходимо время и определенное количество показов.
Так как с нами работает довольно большое количество партнеров, у нас есть возможность точечно тестировать разные гипотезы, и, если они подтверждаются рядом экспериментов, распространять более выигрышные настройки на всю сеть. В том числе и для рекламных блоков с низким количеством показов. Но если у вас нет этих данных, скорее всего, гипотеза так и останется гипотезой.
Важно отметить, что тестирования и поиск новых гипотез процесс постоянный. Недостаточно единожды провести тестирование и закончить на этом. Ряд даже уже подтверждённых гипотез мы перепроверяем в среднем раз в квартал. Ситуация в сфере очень быстро меняется, и некоторые решения устаревают.
Поэтому в первую очередь все-таки это будет интересно паблишерам, обладающим ресурсами для регулярных тестирований и наблюдений, а также тем, кто сотрудничает с технологическими платформами для издателей.
Различия базовой и расширенной версий
Актуальные тарифы и различия между ними можно найти на официальном сайте Вариокуба. На момент написания статьи Базовый тариф бесплатен для всех, а стоимость на расширенный начинается от 100 000 рублей в месяц.
Основные отличия, которые могут быть нам интересны:
- Количество экспериментов на один счетчик: у Базового 2, у Расширенного до 100
- Кол-во метрик для эксперимента (основная + дополнительные): у Базового 1+2, у Расширенного 1+10
- Возможность вносить изменения в настройки во время эксперимента
Все остальное, на наш взгляд, не столь интересно. А для наших с вами задач по экспериментам с РСЯ в большинстве случаев вполне подойдет и Базовый тариф.
Функционал

Сам Вариокуб уже доступен у вас в Метрике, и вы можете в него попасть, зайдя в раздел «Эксперименты» (1).
Если уже установлен код Вариокуба, на главной странице располагается кнопка для получения кода Вариокуба (2), создания нового эксперимента (3) и список экспериментов (4).
Интерфейс максимально простой и интуитивно понятный, и на этом этапе, думаем, у вас не должно возникнуть никаких проблем.
В случае, если эксперименты еще не настраивались, вы увидите в интерфейсе предложение установить код Вариокуба и возможность оценить интерфейс эксперимента в «демо-режиме».
Формирование гипотезы
Очень важно перед проведением любого эксперимента иметь четкую формулировку гипотезы и результата, который вы хотите получить. Это позволит качественнее подойти к выбору настроек, а также поможет выявить слабые стороны еще до начала самого эксперимента.
Победа любит подготовку – не стоит забывать про это правило. Поэтому первым делом внутри команды мы садимся и обсуждаем все возможные варианты для тестирований:
- Для каких рекламных мест на сайте мы бы хотели провести эксперимент
- Какие варианты настроек блоков возможны
Если пройтись по всем блокам на сайте, получится список не из одного десятка пунктов.
Далее стоит провести приоритизацию, чтобы понять, какие тестирования проводить в первую очередь, а какие и вовсе не стоит. Приоритизировать можно по:
- Финансовому признаку – запускать эксперименты на самых высокодоходных блоках. Ведь если даже новый вариант даст +5%, разница на таких блоках будет заметно ощутима;
- Вариантам, которые с большой долей вероятности дадут прирост – и заодно проверить, не повлияют ли изменения на поведение аудитории;
- Блокам с низкой эффективностью – это блоки, которые приносят невысокий доход, и с этим уже давно надо что-то делать.
Если трафика на сайте немного, не стоит запускать все допустимые варианты в рамках одного эксперимента одновременно. Стоит запланировать последовательность, поделив эксперимент на этапы. К примеру, для начала запустить эксперимент, целью которого будет проверка влияния нового блока на поведение аудитории и общую доходность, интуитивно выбрав наилучший вариант его настроек. После получения результатов запускать новый, где уже сравнивать два различных варианта настроек этих блоков.
И самое главное, без реальных данных ваше предположение – всего лишь догадка. Поэтому стоит проверять даже самые, казалось бы, очевидные вещи.
Настройка рекламных блоков для эксперимента
Необходимо в РСЯ создать рекламные блоки для будущего эксперимента. Блоки могут быть как прямые РСЯ, так и в «обертке» AdFox. Единственное, что тут важно – чтобы все варианты были одинаковыми. Все-таки блок через AdFox прогружается чуть дольше. Минимально, но разница есть. И если настроить блоки по-разному – тест будет изначально “нечестным”.
Для удобства в будущем в названии блока можно добавить «VQ var a», «Varioqub B» и т.д.
Если вы тестируете рекламные блоки между собой, для чистоты эксперимента имеет смысл создать 2 (или более) новых блока. Тестировать новый блок с вариантом, который уже работал какое-то время на вашем сайте – не верно. Какое-то время блоки будут «обучаться», и важно их поставить изначально в равные условия.
Самый правильный и рекомендуемый вариант – создаем новый блок и копируем его. Далее в одном из вариантов меняем настройки, которые хотим сравнить. Готово.
Добавление необходимых кодов на сайт
- Необходимо добавить ID счетчика метрики в настройки сайта в РСЯ:
- В интерфейсе РСЯ: «Реклама на сайтах» → «Сайты и блоки» → «Сайты»;
- Пройдите по ссылке «Редактировать» у сайта, где будет проходить эксперимент
- На вкладке «Общие» включите опцию «Показывать отчеты по РСЯ в Метрике»;
- В поле «Счетчики Метрики» укажите номер вашего счетчика и сохраните изменения;
- Если ваш сайт работает в двух аккаунтах РСЯ (к примеру, у вас некоторые блоки размещены через прямой аккаунт, а некоторые через агентский), для наиболее релевантных результатов необходимо повторить процедуру для всех аккаунтов.
- Устанавливаем код метрики (или проверяем, что он установлен на всех страницах сайта). Это необходимое условие для получения статистики по поведению пользователей, да и в целом работы эксперимента.
- Устанавливаем код Вариокуба на сайт. Заходим в раздел «Эксперименты» Метрики, и, если эксперименты еще не настраивались, первым делом вы увидите предложение установить необходимый код.

В ином случае, скорее всего, код у вас уже установлен. В любом случае кнопка получения кода всегда доступна на главной странице «Экспериментов».


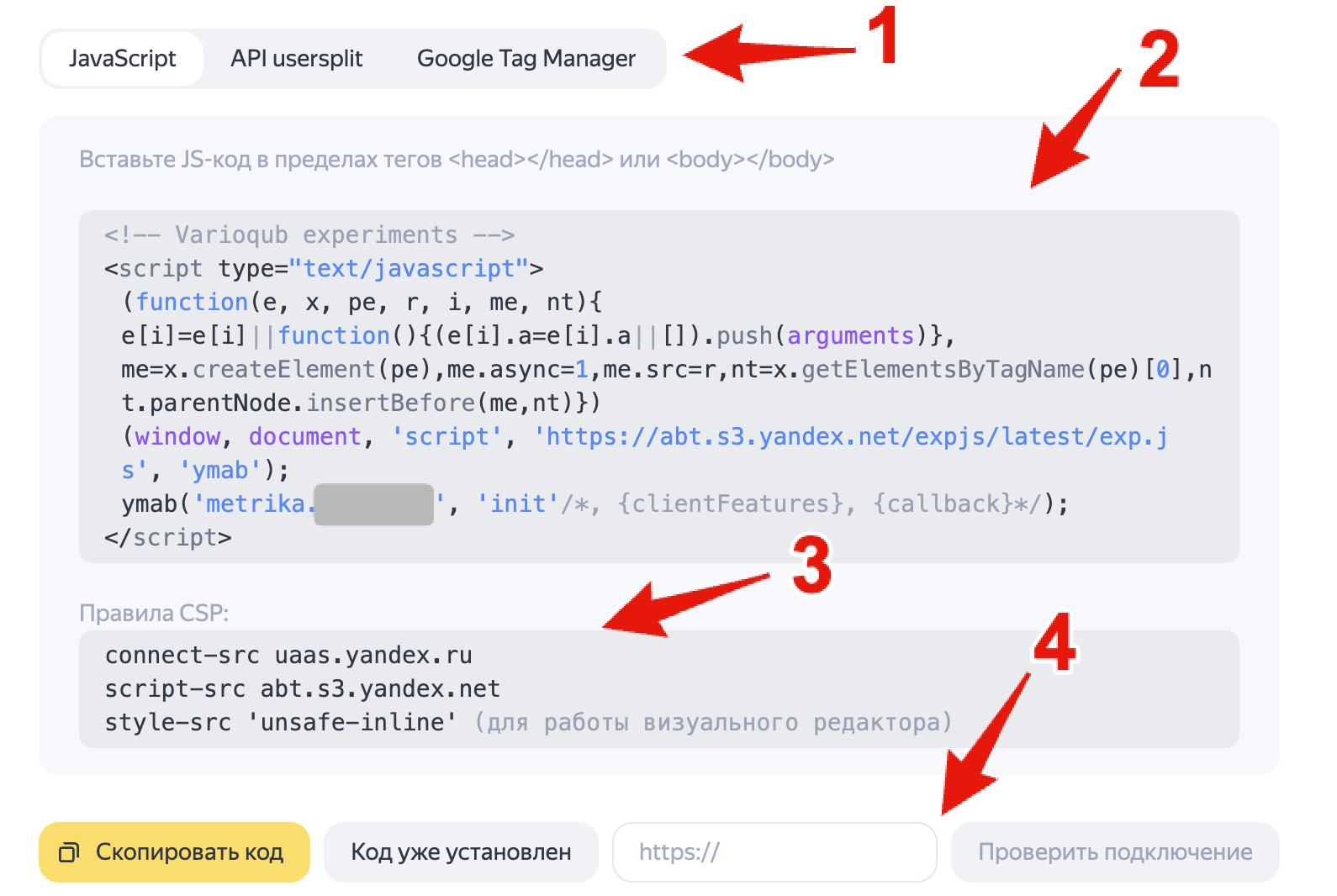
Есть 3 варианта установки кода (1):
- Прямая установка JS скрипта на сайт
- API usersplit
- Через Google Tag Manager
Мы рекомендуем первый вариант – поставить код JavaScript (2) напрямую на сайт. Лучше поставить в HEAD, так как чем быстрее отработает код, тем быстрее отобразятся рекламные блоки. Особенно это актуально для ATF блоков (в первом экране). Разницы в том, ставить ли его «до» кода метрики или «после» – нет, но мы рекомендуем поставить «до» (чтобы сначала запустился код Вариокуба, потом Метрики).
API Usersplit позволяет более гибко настроить логику эксперимента. При этом эксперимент будет отрабатывать на стороне backend’а (влияет на скорость). Но в большинстве случаев для экспериментов с монетизацией можно обойтись базовой установкой JS.
Если ваш сайт использует технологию Content Security Policy – CSP (3), необходимо передать браузеру в HTTP-заголовке разрешение на обработку данных. В ином случае этот пункт можно проигнорировать.
После установки кода можно проверить корректность его отработки (4), для этого введите URL страницы с установленным кодом и нажмите «Проверить подключение».
Создание эксперимента
Смело жмем «Создать эксперимент» на главной раздела «Эксперименты» и вводим его название. По желанию можно добавить описание – может быть полезно в случае, если тестированиями на сайте занимаются несколько человек. А также чтобы не забыть смысл эксперимента к моменту его окончания.
Условия эксперимента

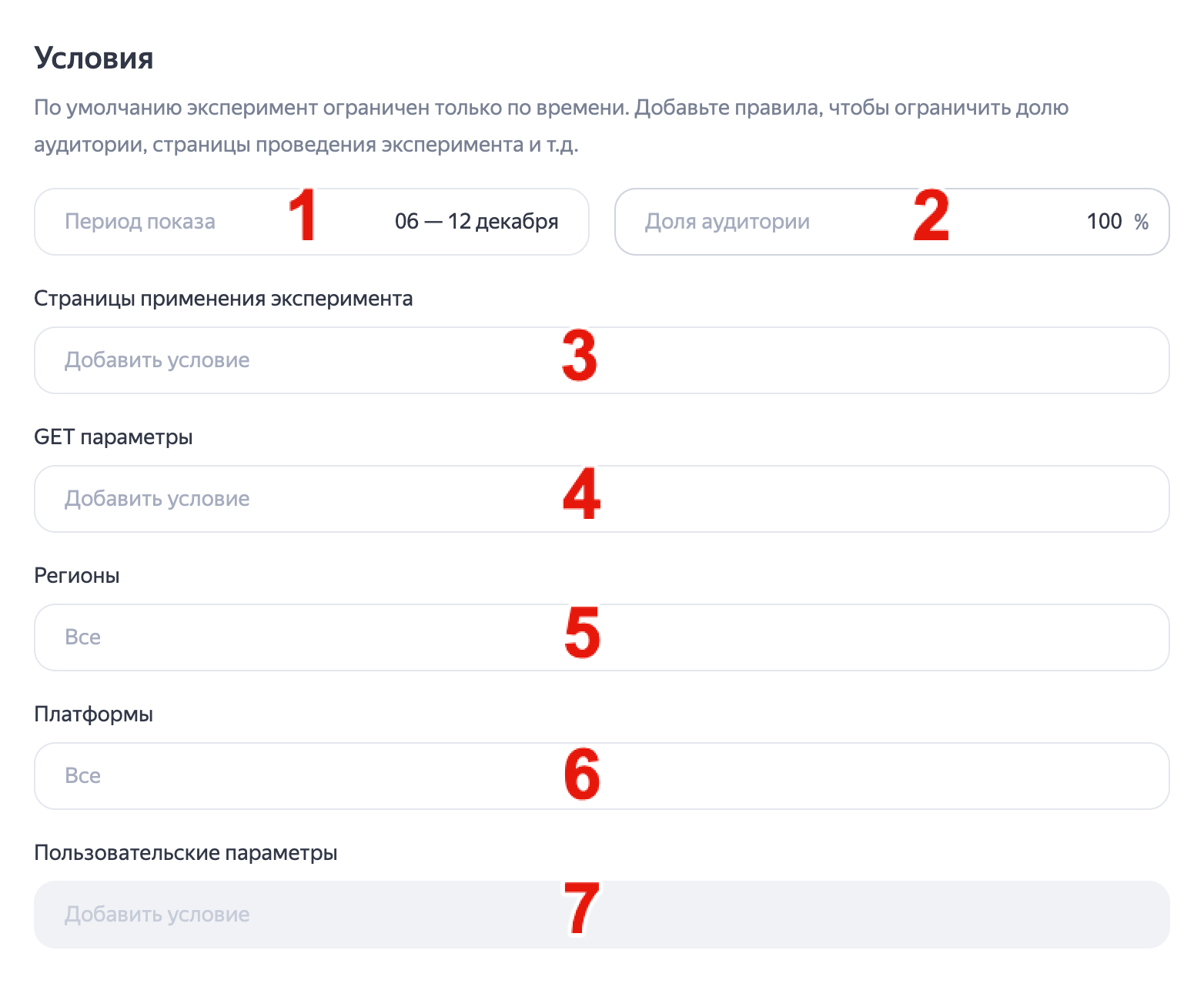
Период показа (1) зависит от специфики эксперимента, но стоит избегать закладывания слишком малой длительности из-за риска получить случайный результат.
Чтобы оценить долгосрочный эффект и на доход, и на поведенческие метрики, рекомендуем закладывать длительность от 3 недель. Если необходимо оценить только потенциальный прирост дохода – не менее 2 недель. Алгоритмам РСЯ необходимо время для обучения рекламных блоков.
Выше приведены средние цифры, все сильно зависит от трафика сайта, на котором проходит эксперимент. Если быть более точным – от количества запросов вариантов блоков в вашем эксперименте.
Рекомендуемое количество показов каждого из вариантов также зависит от проверяемой гипотезы. К примеру, для получения данных по деньгам необходимо больше показов, так как надо закладывать показы для обучения блока. А если нас интересует больше влияние блока на аудиторию, можно закладывать меньшее количество. Мы стараемся проводить тесты на блоках от 10 000 запросов в день.
Также в интерфейсе справа есть калькулятор, но, к сожалению, прямо сейчас он не рассчитан на задачи по тестированию доходности. Мы обсуждали этот момент с коллегами из Яндекс, и, вероятно, в ближайшем будущем это изменится. Обязательно напишем об этом в нашем телеграм канале.
Дату окончания эксперимента можно будет изменить в любой момент даже в базовой версии, поэтому не бойтесь тут ошибиться.
Доля аудитории (2) – тут можно выбрать на какой части аудитории будем проводить эксперимент. К примеру, это необходимо в случае, если мы тестируем новый рекламный блок и хотим это сделать на 10% всего трафика. Либо на 90% хотим показывать текущий блок, а на 10% провести эксперимент с новыми вариантами.
Страницы применения эксперимента (3) – тут можно ограничить страницы, на которых будет отрабатывать эксперимент. К примеру, если вы хотите провести его только в определенной категории. Подробнее про возможности разграничения можно почитать в справке.
GET параметры (4) – тоже нужен в случае, если необходимо разграничить страницы проведения эксперимента. Подробности в справке.
Регионы (5) – можно разграничить проведение эксперимента по регионам.
Платформы (6) – десктоп/мобайл. Тут хотим напомнить про общую рекомендацию – для разных девайсов лучше создавать разные рекламные блоки, даже если рекламное место одно и то же. Монетизация десктопа и мобайла сильно различается.
Пользовательские параметры (7) – доступно только в расширенной версии. Для большинства (если не для всех) задач по монетизации в этом разделении нет необходимости.
Общая рекомендация: важно постараться ограничить эксперимент в настройках таким образом, чтобы он работал только там, где отображается блок. Иначе появится лишний «шум» и результаты могут быть неверные.
К примеру, если у вас блок отображается только на определенных категориях, а код Вариокуба вы пробросили по всему сайту. В этом случае необходимо в настройках Страниц применения эксперимента (3) отсечь ненужные URL.
Или если у вас стоит Яндекс на все ГЕО, при этом у вас кроме РФ трафика есть и западный. Яндекс там выкупает с меньшим филлрейтом, поэтому в этом случае лучше ограничить географию и оставить только РФ.
Важно: если вы ставите какие-либо ограничения, вам обязательно необходимо иметь вариант, который выводится «по дефолту» (в случае, если условия не соответствуют запуску эксперимента). Иначе у вас будет выводиться пустота, и вы будете терять деньги. В одном из следующих этапов расписано про «дефолтный вариант» подробнее.
Еще один лайфхак: если вы хотите отсечь роботов и фродовый трафик, в Платформе (6) поставьте галки отдельно на Десктоп и Мобайл, даже если вам нужны ВСЕ девайсы для эксперимента. У роботов обычно не определяется девайс.
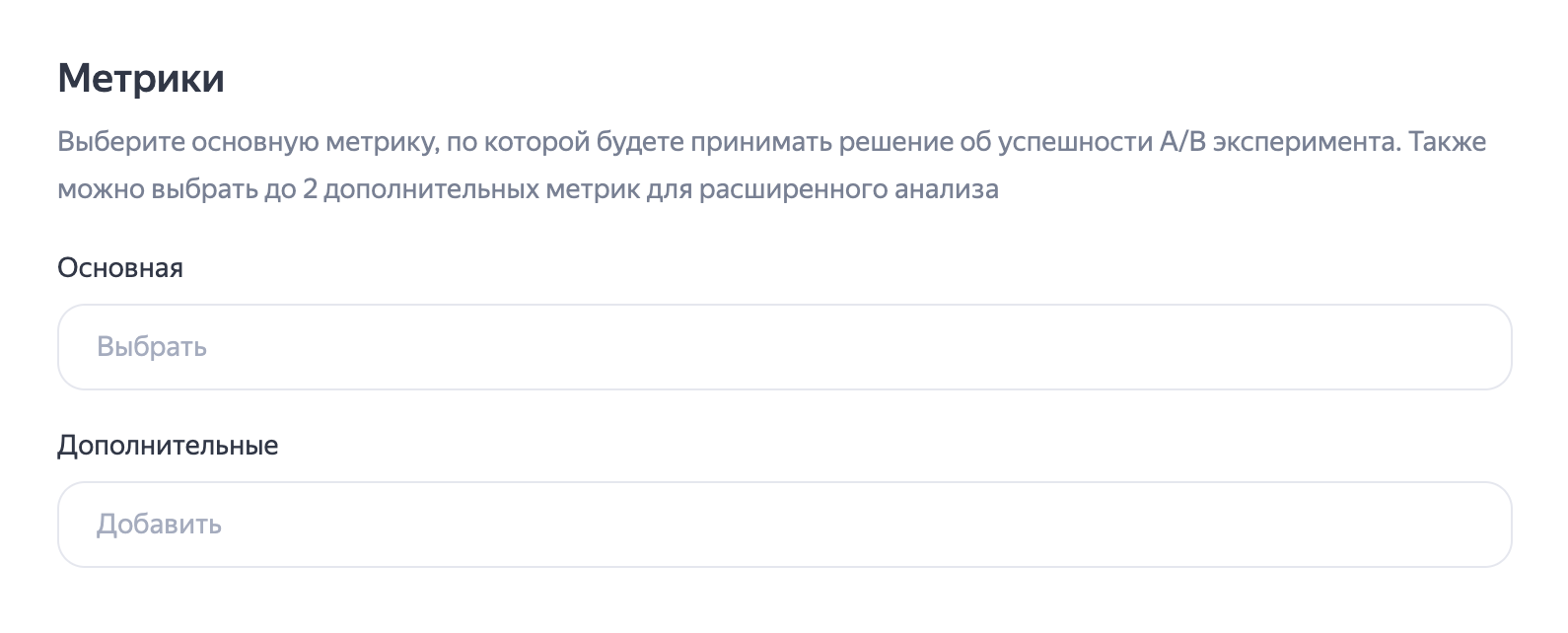
Метрики

В базовой версии 9 вариантов доступных метрик. Некоторые можно использовать несколько раз – к примеру, конверсии в разные цели. Интересных для наших задач – 5:
- Рекламный доход на визит (РСЯ)
- Рекламных доход на посетителя (РСЯ)
- Время на сайте
- Глубина просмотра
- Доля визуальных отказов. По сути то же самое, что и обычные отказы, и чаще всего будут выдавать +- одинаковые значения. Разница в том, что отчет засчитывания визуального отказа в рамках эксперимента начинается после того, как отработает и код Метрики, и код Вариокуба.
Одной из метрик точно стоит выбрать рекламный доход на визит или на посетителя – в большинстве случаев большой разницы нет какую именно. Мы рекомендуем выбрать доход на визит, это наиболее универсальный вариант.
Выбор пользовательских метрик зависит от формата. К примеру, для более агрессивных форматов (Fullscreen, Floor Ad и т.д.) стоит выбрать отказы и время на сайте. Для менее агрессивных – глубину просмотра и время на сайте.
Какую из метрик выбрать основной, а какие дополнительными – особой разницы нет. Это влияет только на порядок расположения в отчете – основную видно сразу.
Рекламный доход на визит или посетителя
Тут хотелось бы остановиться и подробно объяснить, что к чему. Так как, на наш взгляд, крутость этой фичи для любого издателя, который дочитал до этого момента, зашкаливает.
Важно отметить – цифры по деньгам, отображаемые в эксперименте, могут несколько отличаться от данных напрямую из РСЯ, так как в Вариокубе отображается заработок до вычетов (к примеру за фрод). По нашим наблюдениям, обычно разница небольшая.
Если вы выбрали метрику рекламный доход (не важно, на визит или на посетителя), то в рамках эксперимента увидите цифры по доходу не только тестируемого рекламного места, а в целом по всем рекламным местам на сайте. С разбивкой по вариантам.
Слышали ли вы когда-нибудь о термине «каннибализация» в рамках монетизации? Так вот, каждый новый рекламный блок может отвлечь внимание посетителя вашего сайта на себя, и за счет этого доходность всех остальных рекламных блоков пострадает. К примеру, вы поставили новый блок. И вы думаете 100% дохода от него будет вашим новым доходом? А вот и нет. И теперь это все можно легко измерить!
Еще пример. Вы заменили обычный блок на блок с суперагрессивным авторефрешем. Он начал приносить вам доход, и у вас все потеплело от цифр, которые вы видите. А задумывались ли вы, как это отразится на монетизации в будущем? Как на это реагирует ваша аудитория? Или как уже сейчас отражается на других рекламных блоках?
Тип эксперимента

Визуальный редактор позволяет менять способ отображения рекламного блока и его размер в визуальном интерфейсе. Для любого из вариантов на странице можно менять любой существующий элемент (html, css, js) или добавлять новый. Это самый простой способ, но при этом не такой гибкий как флаги, к примеру. Подробнее про его использование можно почитать здесь.
Ссылки для редиректа. В этом случае для каждого из вариантов в эксперименте необходимо сделать отдельную страницу с уникальным URL. Если мы просто сравниваем 2 или более вариантов одного блока, этот тип подходит менее всего.
Флаги в коде. В своей работе мы используем именно этот вариант, т.к. он наиболее гибкий. Вариант предполагает формирование дополнительного HTML и JS кода и вставку его на страницу. Ниже мы распишем подробнее, как это сделать. Но все по порядку.
Варианты a/b теста

Необходимо добавить варианты. Мы не поленились и проверили, сколько может быть вариантов – 26 (учитывая контрольный). Видимо, потому что в английском алфавите 26 букв, а каждому варианту присваивается одна из них. Интересно, если бы алфавит был больше, количество вариантов тоже бы выросло? 🙂 Тем не менее этого более чем достаточно. В большинстве случаев вам хватит и 2-3х.
Настойка вариантов отличается в зависимости от «типа эксперимента». Так как мы всегда используем «флаги в коде», то и рассматривать будем настройку этого типа.
Название варианта (1) может быть любым. Между всеми вариантами пропорционально распределяется Процент трафика (2) всего эксперимента – это значение менять вручную нельзя.
Далее идет Название флага (3). Для удобства, и чтобы потом не запутаться, предлагаем в качестве тестового эксперимента вводить везде одно и то же значение, как в справке – block.
У каждого флага есть Значение (4) – опять же для удобства в качестве тестового эксперимента предлагаем каждому флагу присваивать значение буквы, которое стоит в Названии варианта (1).
С первого взгляда вас могут смутить цифры справа от Названия флага (3) и Значения (4) – но это всего лишь количество символов, которое можно использовать в значениях полей.
Кстати, каждому Варианту можно добавить несколько разных флагов (в базовой версии максимум еще один). За счет этого можно передавать несколько параметров в одном Варианте.
Подготовка скрипта ротации Вариантов (для типа Флаги в коде)
Если у вас есть навыки JS, то вы поймете, что скрипт можно настроить очень гибко. Далее мы рассмотрим базовый вариант из справки с дополнительными комментариями.
С первым пунктом из справки мы уже успешно справились выше, переходим сразу ко второму.

В код сайта необходимо добавить DIV/DIVы, в которые будут рендериться варианты рекламных блоков. На самом деле можно использовать и один DIV для всех вариантов, но для удобства предлагается создать разные.
Этот DIV/DIVы необходимо разместить в место вывода блока (если это фиксированный блок). Если это Fullscreen, Floor Ad, Top Ad и т.д. – рекомендуем ставить сразу после открывающего тега BODY.

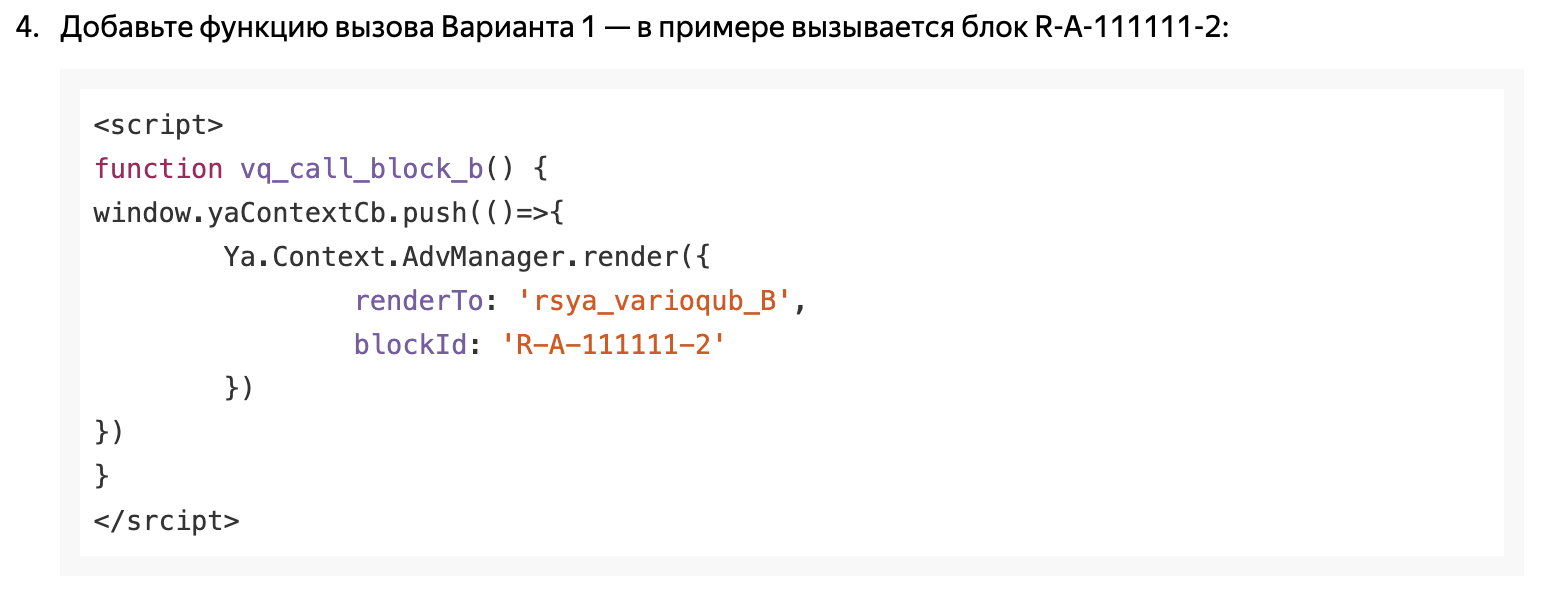
Далее добавляем функцию вызова Варианта А. Тут главное в renderTO вставить ID дива, в который мы будем вставлять рекламный блок (то, что добавили выше). А в blockID прописать ID блока РСЯ, который соответствует этому варианту.

Точно такую же функцию надо добавить для варианта B – делаем все по аналогии. Если вариантов больше – значит, и функций надо будет сделать больше.

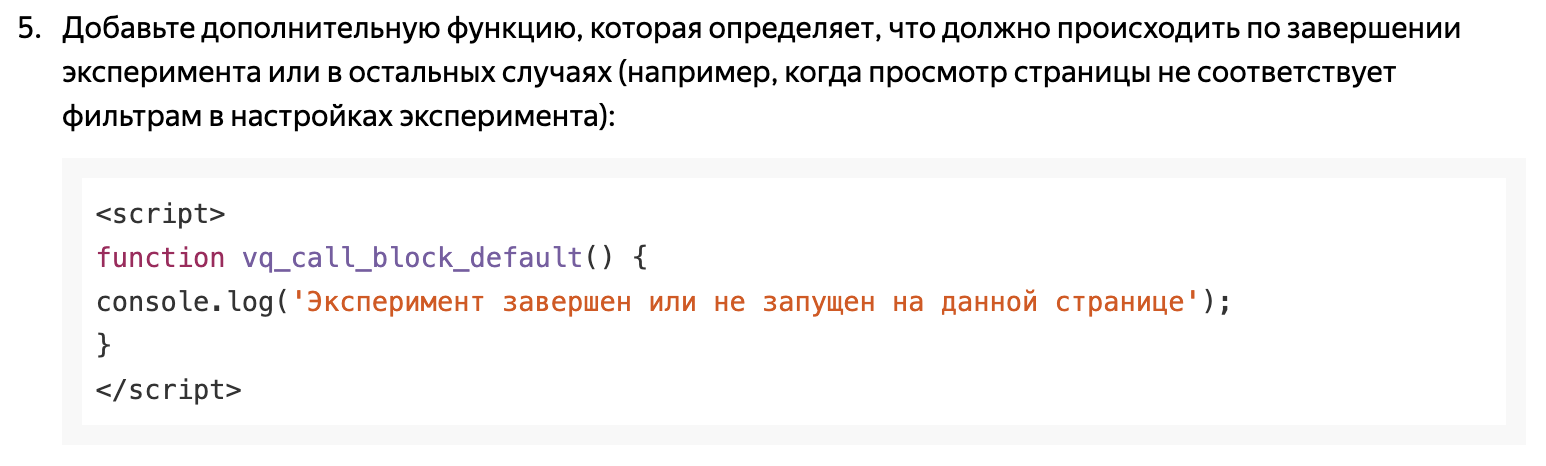
В 5-ом пункте представлена функция, которая запускается в случае, если ни один из вариантов не был показан по какой-то причине. В примере из справки добавляется только запись в лог, но вы можете сюда добавить все что угодно.
Частый случай, когда мы тестируем 2 новых варианта блока на 10% трафика сайта, а на 90% оставляем старый вариант, который уже давно стоит на сайте. Помните, в Условиях эксперимента можно было задать Долю аудитории? Так вот, в этом случае мы ставим Долю аудитории 10%. И это значит, что эксперимент будет проходить только на 10% трафика, а на остальные 90% надо сделать так, чтобы показывался старый блок. По аналогии с кодами из пункта 3 или 4 рендерим нужный блок в один из DIVов, которые добавляли во втором пункте.
Также это полезно настроить и в ряде других случаев. К примеру, если вы что-то намудрили в вариантах и они неверно начали отрабатывать, будет показываться дефолтный вариант и вы не потеряете в доходе. То же самое и с окончанием эксперимента – этот блок автоматически станет показываться на 100% трафика.

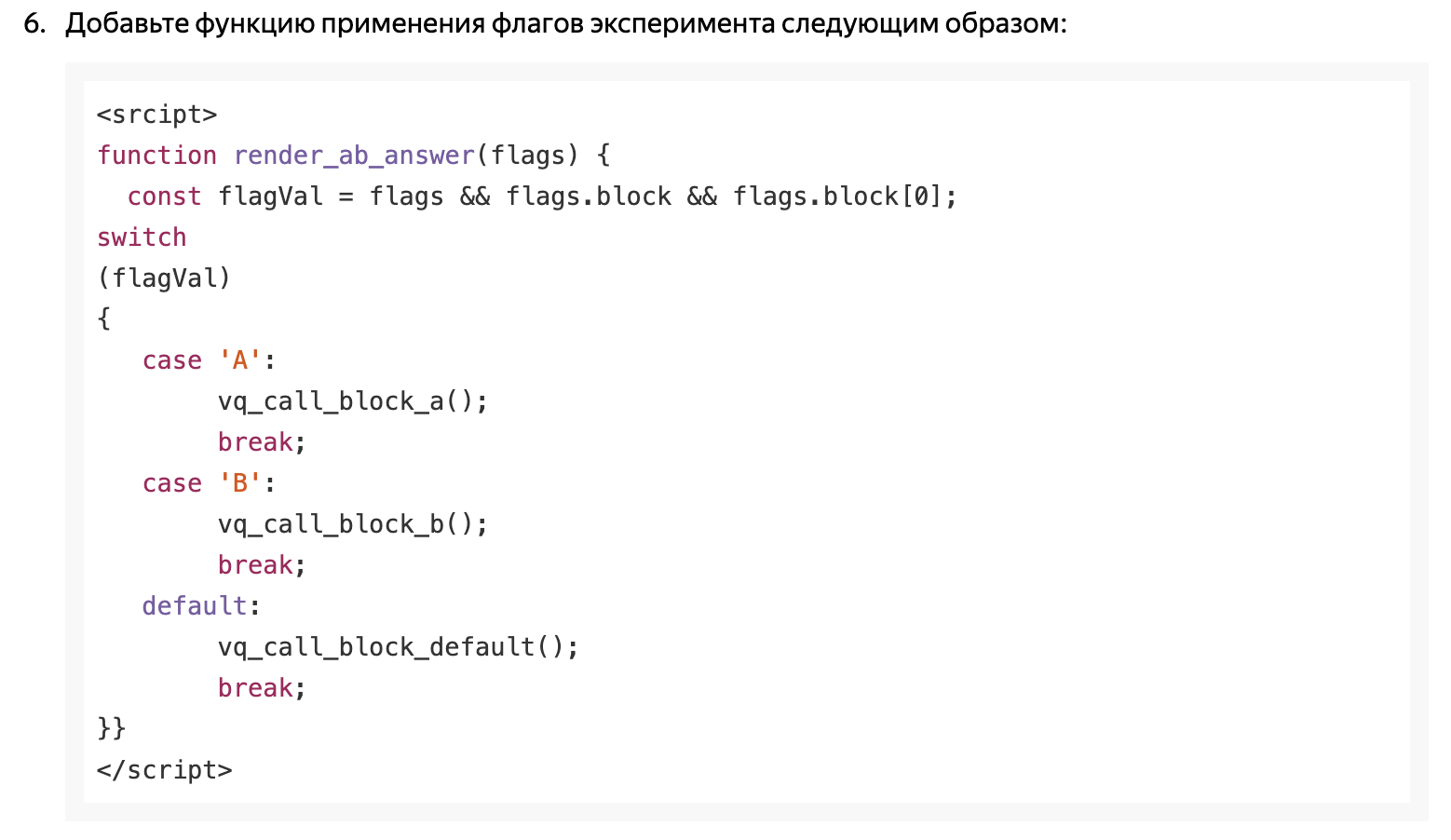
Если вы все добавляли в точности, как описано выше – можно просто скопировать этот код. Если у вас больше двух вариантов – необходимо добавить case ‘C’, case ‘D’ и т.д., не забыв для каждого из кейсов сделать отдельную функцию по аналогии с пунктами 3 или 4.

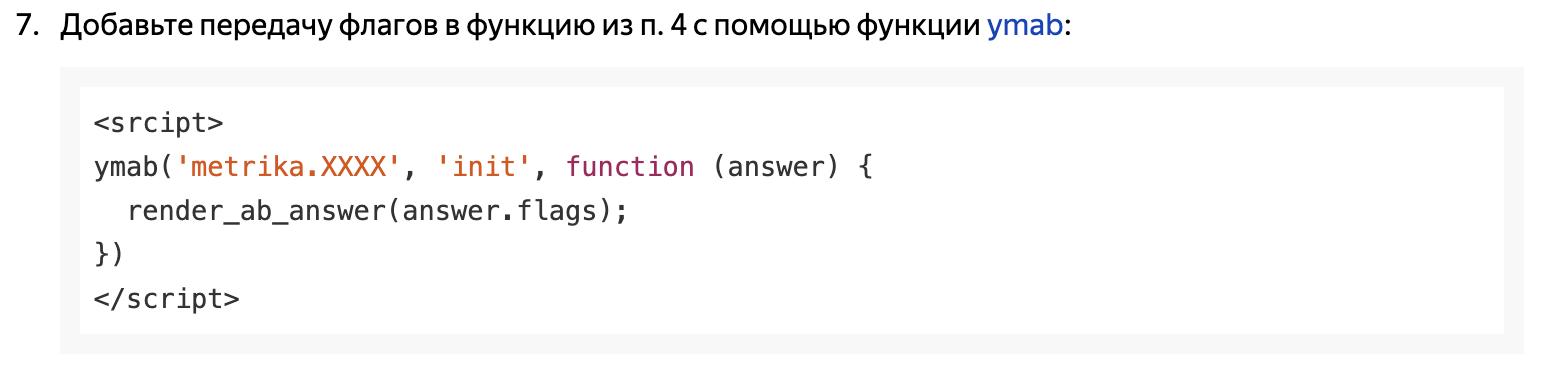
И остается добавить последнюю функцию, поменяв ХХХХ на 8-ми значный ID вашей Метрики.
Готовый код для сравнения двух вариантов можно взять все на той же странице справки в самом низу, только не забудьте поменять ID блоков в РСЯ и ID метрики, и все же рекомендуем подшаманить функцию дефолтного варианта (пункт 5).
Для тех, кто знаком с JS – думаю, вы уже поняли, что тут эксперимент можно настроить вообще как угодно. И все описанное выше – просто базовый рабочий пример реализации.
Ура, справились!
Проверка настройки эксперимента

Перед запуском эксперимента стоит убедиться, что все работает корректно. Для этого в форму проверки эксперимента (справа) вставляем URL страницы, на которой размещены все необходимые скрипты. И проверяем корректный рендер каждого из вариантов. По нажатию кнопки Проверить (напротив любого из вариантов) генерируется ссылка, которая доступна 24 часа, и ее можно переслать другому человеку. При повторном нажатии на Проверить генерируется новая ссылка.
Если все отрабатывает правильно, можно запускать эксперимент.
Ход эксперимента

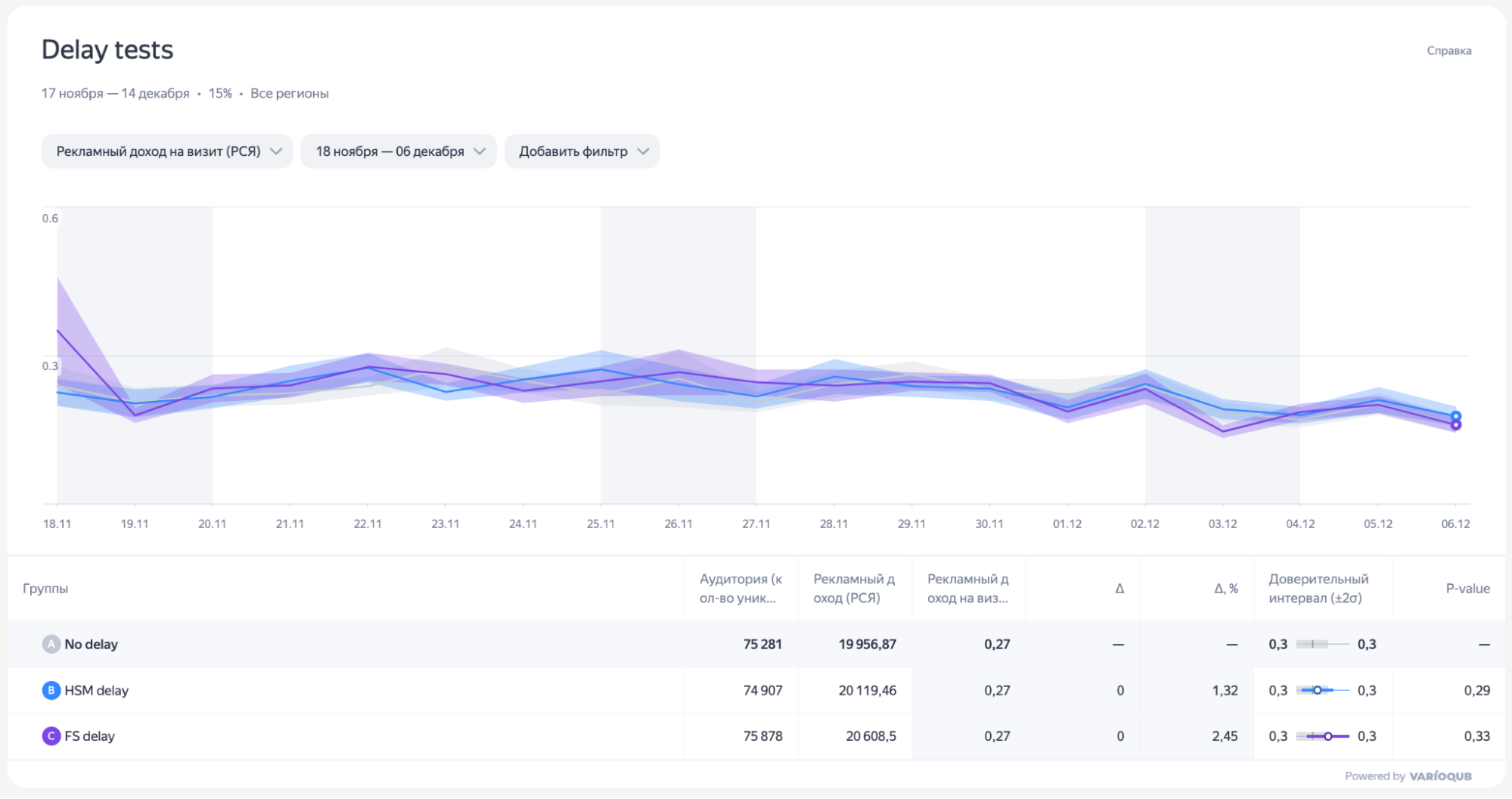
Интерфейс отчета о результатах эксперимента приятный. Стандартно можно выбрать метрику (любую из трех выбранных ранее для эксперимента), период и добавить фильтр (отсечь роботов или визиты с отказами).
В статистике можно увидеть информацию по выбранной метрике. К примеру, если выбран доход на визит – количество визитов, общий рекламный доход за весь период по варианту и доход на один визит.
Δ – это Дельта (разница между значениями метрики в экспериментальном и контрольном варианте). На скриншоте указан 0, т.к. разница в приведенном эксперименте практически отсутствует. При наведении курсора на число можно увидеть точную цифру после запятой.
Δ, % – Дельта в процентах. Разница между контрольным и остальными вариантами в процентном соотношении.
Доверительный интервал (±2σ) – это допустимое отклонение наблюдаемых значений от истинных. Применительно к Вариокубу, в 95% случаев значение выбранной метрики находится в диапазоне указанного доверительного интервала.
P-value – основная численная характеристика результата работы статистического критерия. Может принимать значение от 0 до 1. Чем ниже значение, тем больше вероятность, что результат в перспективе не поменяется, и наоборот. Принятие гипотезы Вариокубом по умолчанию происходит в момент, когда значение опускается до 0,05.
Вариант А считается как эталон для сравнения, поэтому по ходу эксперимента с ним сравниваются все остальные варианты (B,C и т.д.), и Вариокуб в какой-то момент их «прокрасит» зеленым или красным цветом (в зависимости от того, выиграли они или проиграли).
Цвет «прокраса» может быть с разной степенью яркости. Интенсивность цвета имеет три градации и зависит от P-value — пороговые значения: 0.05, 0.01, 0.001 (чем ближе к 0, тем ярче). Цвет может меняться по ходу эксперимента, если изменилась ситуация. Какие-либо уведомления на эту тему отсутствуют.
«Прокраса» может и вообще не быть, если изменение не является статистически значимым по сравнению с контрольным вариантом. В этом случае можно попробовать увеличить процент трафика на эксперимент или/и его длительность. Но и это не всегда помогает. К примеру, в разные дни могут выигрывать разные варианты, и тогда P-value, скорее всего, не опустится ниже 0,05. Но даже результат без прокрашивания – результат, просто не такой ярко выраженный. И на его основе тоже можно делать какие-то выводы. Например, что вы что-то неверно настроили или не учли 🙂
Если варианты «прокрасились» раньше, чем закончился эксперимент, не стоит его завершать раньше времени. По ходу обучения блоков РСЯ ситуация может поменяться, и эксперимент «прокрасится» по-другому (мы наблюдали такое поведение).
В некоторых случаях эксперимент имеет смысл остановить до его завершения:
- Если в процессе поняли, что необходимы изменения (менять метрики во время эксперимента можно только в расширенном тарифе);
- Если какой-то из вариантов очень негативно влияет на пользовательские метрики;
- Если видно, что теряется много денег в одном из вариантов;
- Если запланировали с запасом длительность в 4-5 недель, а устойчивый тренд есть и после 2-3;
- Или если просто тест стал неактуальным.
Анализ результатов
Точно будет плюсом, если на момент формулирования гипотезы вы определили для себя критерии оценки результата. Казалось бы тут помогает Вариокуб и его «прокрас», но не все так просто.
Например, мы определились, что важно учитывать процент отказов, помимо прироста в доходе. При этом надо сразу установить для себя эти границы: если процент отказов вырастет на 3%, а доход при этом на 10% – достаточная ли эта цена за негативные изменения пользовательских метрик? А если доход вырастет на 50%? И так далее.
Безусловно, если мы с помощью одного из решений сильно увеличили доход, но при этом порушили все usability сайта, стоит задуматься, насколько это долгосрочный результат. Скорее всего – не долгосрочный.
Или же, к примеру, мы тестируем влияние установки Fullscreen на доходность других блоков. По результатам наших тестирований, частый случай, когда доходность других блоков при этом падает и общий прирост в доходе получается не такой существенный. Отсюда возникает вопрос – стоит ли нагружать аудиторию дополнительным агрессивным форматом? Другое дело, что мы не зря замеряем пользовательские метрики, и на основе этих данных можно принять правильное решение. Если интересны такие кейсы – дайте знать в комментариях, отдельно в будущем будем делиться подобными наблюдениями в Телеграм-канале.
Примеры реальных экспериментов
Чтобы было понятнее, как описанное выше применять на практике, покажем реальные примеры проведенных экспериментов.
1. Тестирование нового рекламного блока на сайте
Вводные данные сайта:
- Посещаемость: 862 тыс. посетителей в месяц
- Глубина просмотра: 1.77
- Время на сайте: 03:16
Новый блок:
- Десктопный блок с максимальной высотой 40vh и расстановкой внутри статьи по заданным правилам (блоки показываются через один экран при прокрутке). Количество блоков зависит от длинны статьи.
Гипотеза:
- Новое рекламное место может оказать негативное влияние на пользовательские метрики, так как рекламные блоки довольно большие и могут мешать чтению статьи
Настройки эксперимента в Вариокубе:
- Аудитория: 100%
- Длительность: 2 недели
- Платформы: десктоп
- Интересующие метрики: время на сайте, доля визуальных отказов, глубина просмотра
Данные, полученные по итогам эксперимента:
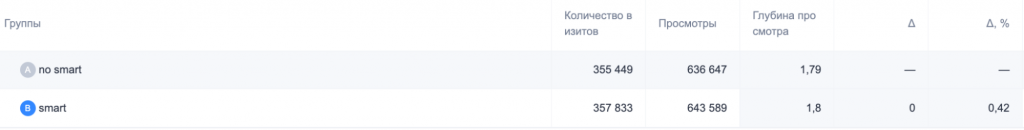
- Время на сайте

- Доля визуальных отказов

- Глубина просмотра

Выводы:
- Время на сайте практически не изменилось, разница всего в 2 секунды. При этом в среднем время довольно высокое, поэтому разница на уровне погрешности
- Разница в проценте отказов также несущественная, всего 0,12%
- Глубина просмотра также практически не изменилась, судя по данным даже выросла на 0,01%
Данный эксперимент не прокрасился, но мы его не стали продлять и завели новый. По причине того, что это был один из первых наших экспериментов и был заведен некорректно. В том числе не совсем полно поставлена изначальная гипотеза. Как считаете, что сделали неправильно? А еще – какие варианты настроек такого блока вы бы протестировали?
2. Тестирование запуска FullScreen с 1-ой страницы и со 2-ой
Вводные данные сайта:
- Посещаемость: 5.48 млн посетителей в месяц
- Глубина просмотра: 1.52
- Время на сайте: 01:53
Рекламные блоки для a/b теста:
- Мобильный Fullscreen (показ при переходе на 2-ую страницу)
- Мобильный Fullscreen (показ сразу при заходе на сайт)
Гипотеза:
- Формат Fullscreen очень агрессивный, и если его показывать сразу при заходе на сайт – вырастет процент отказов и в целом ухудшатся пользовательские метрики
- Доход при показе Fullscreen с первой страницы будет выше, так как показов будет больше
Настройки эксперимента в Вариокубе:
- Аудитория: 100%
- Длительность: 13 дней
- Платформы: мобайл
- Метрики: рекламный доход на посетителя, время на сайте, доля визуальных отказов
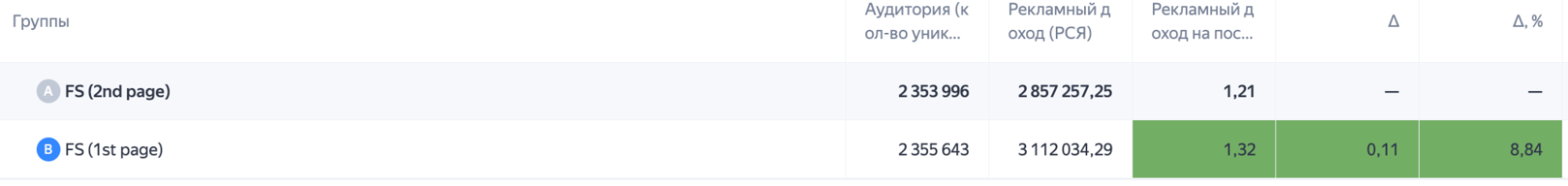
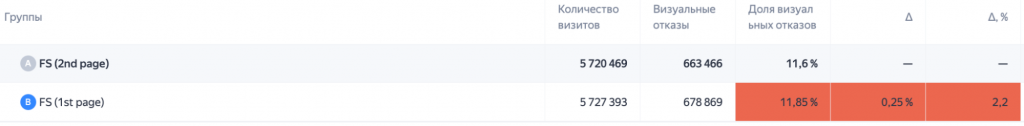
Данные, полученные по итогам эксперимента:
- Рекламный доход на посетителя

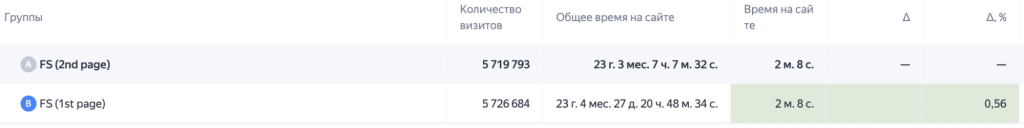
- Время на сайте

- Доля визуальных отказов

Выводы:
- Рекламный доход на посетителя, когда Fullscreen показывается сразу при открытии сайта, всего на 8% выше, чем если показывать Fullscreen только при переходе по ссылке
- Общий рекламный доход соответственно выше не настолько существенно, как можно было предположить
- У обоих вариантов эксперимента одинаковое время на сайте
- Отказы логично выше в варианте с открытием Fullscreen при заходе на сайт, но опять же – не существенно выше.
Не факт, что и на вашем сайте будут подобные результаты. К примеру если базово глубина совсем низкая, показов Fullscreen на второй странице практически не будет. Все очень индивидуально, и необходимо проверять конкретно ваш случай.
Выводы
Вариокуб открывает широкие возможности по проверке различных гипотез. Их может быть очень много, и, проработав каждую, вы сможете найти ваш идеальный вариант рекламного макета. К сожалению или к счастью, мир быстро меняется, как и сфера монетизации. Поэтому после того, как вы переберете все гипотезы, работа не закончится. Cтоит запастись временем и техническими ресурсами. И наконец большая просьба – применять полученные знания с умом, иначе можно сделать только хуже.
Надеемся, статья оказалась полезна и откроет новый горизонт для развития вашего проекта.